دلایل محبوبیت طراحی وب دی ان ان
به گزارش راهبرد معاصر, ما معمولا برای یافتن اطلاعات، به اینترنت مراجعه می کنیم و از آن بهره می بریم. همین امر، از دلایل پرکاربرد بودن و محبوبیت وب سایت ها می باشد. طراحی وب ، نمونه پروژه طراحی وب سایت و دی ان ان از موضوعاتی هستند که در مقاله امروز پوشش می دهیم.

طراحی وب
در طراحی وب، از یک عنوان توصیفی و متمرکز بر عبارات کلیدی در صفحه اصلی استفاده کنید عنوان بالای صفحه اصلی (و هر صفحه) یا توصیفی است یا خیر. اگر نه، بازدیدکننده ممکن است نتواند به اولین سوال خود پاسخ دهد: "آیا من در جای مناسب هستم؟" همچنین فرصتی برای استفاده از عبارت کلیدی هدف و نشان دادن ارتباط است. اما بسیاری از بازاریابان به جای آن چیزهای هوشمندانه یا مبهم می نویسند. اما واضح بهتر از هوشمندانه است. به جای نوشتن یک تیتر فانتزی، اما مبهم، چیزی توصیفی بنویسید. اطمینان حاصل کنید که آنچه را که شرکت در بالای صفحه انجام می دهد، در بالای صفحه توضیح داده اید.
ناوبری
سیستم راهیابی است که در وب سایت هایی استفاده می شود که در آن بازدیدکنندگان در تعامل هستند و آنچه را که به دنبال آن هستند پیدا می کنند. ناوبری وب سایت کلید حفظ بازدیدکنندگان است. اگر ناوبری وب سایت گیج کننده باشد، بازدیدکنندگان تسلیم می شوند و آنچه را که نیاز دارند در جای دیگری پیدا می کنند. ساده، شهودی و ثابت نگه داشتن ناوبری در هر صفحه کلیدی است.
الگو F شکل
الگوی مبتنی بر F رایجترین روشی است که بازدیدکنندگان برای اسکن متن در یک وبسایت استفاده میکنند. مطالعات ردیابی چشم نشان داده است که بیشتر آنچه مردم می بینند در نواحی بالا و سمت چپ صفحه نمایش است. طرح F شکل الگوی طبیعی خواندن ما در غرب را تقلید می کند (از چپ به راست و از بالا به پایین). یک وب سایت به طور موثر طراحی شده با الگوی طبیعی خواننده برای اسکن صفحه کار می کند.
سلسله مراتب بصری
سلسله مراتب بصری چیدمان عناصر به ترتیب اهمیت است. این کار بر اساس اندازه، رنگ، تصاویر، کنتراست، تایپوگرافی، فضای خالی، بافت و سبک انجام می شود. یکی از مهمترین کارکردهای سلسله مراتب بصری ایجاد یک نقطه کانونی است. این به بازدیدکنندگان نشان می دهد که مهمترین اطلاعات کجاست.
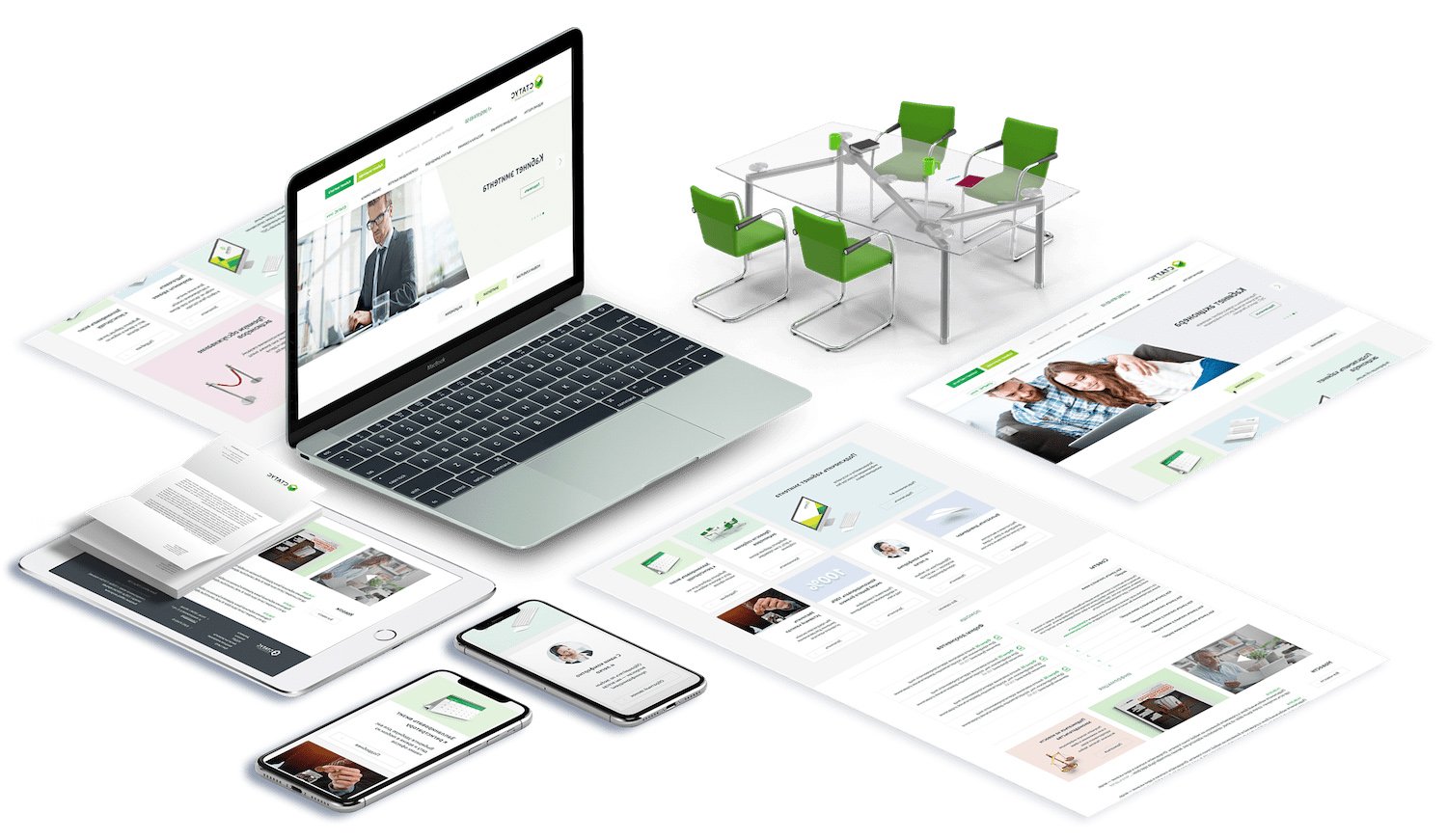
نمونه پروژه طراحی وب سایت
برای مشاهده نمونه کارهای طراحی وب سایت می توانید به سایت سی ام اس مراجعه کنید. سادگی بهترین راه برای در نظر گرفتن تجربه کاربری و قابلیت استفاده از وب سایت شما است. در زیر راه هایی برای دستیابی به سادگی از طریق طراحی آورده شده است.
رنگ
رنگ قدرت انتقال پیام ها و برانگیختن پاسخ های احساسی را دارد. پیدا کردن پالت رنگی که متناسب با برند شما باشد به شما این امکان را می دهد که بر رفتار مشتری خود نسبت به برند خود تأثیر بگذارید. انتخاب رنگ را به کمتر از 5 رنگ محدود کنید. رنگ های مکمل خیلی خوب کار می کنند. ترکیب رنگ های دلپذیر باعث افزایش جذب مشتری و ایجاد حس خوبی در کاربر می شود.
تایپ کنید
تایپوگرافی نقش مهمی در وب سایت شما دارد. توجه را جلب می کند و به عنوان تفسیر بصری صدای برند عمل می کند. حروف تایپ باید خوانا باشند و فقط از حداکثر 3 فونت مختلف در وب سایت استفاده کنند.
تصویرسازی
تصویرسازی هر جنبه بصری مورد استفاده در ارتباطات است. این شامل عکاسی ثابت، تصویرسازی، ویدئو و همه اشکال گرافیکی است. همه تصاویر باید گویا باشند و روح شرکت را تسخیر کنند و به عنوان تجسم شخصیت برند آنها عمل کنند. بیشتر اطلاعات اولیه ای که ما در وب سایت ها مصرف می کنیم، بصری هستند و به عنوان اولین برداشت، مهم است که از تصاویر با کیفیت بالا برای ایجاد تصوری از حرفه ای بودن و اعتبار در ذهن بازدیدکنندگان استفاده شود.
دی ان ان
شبکه عصبی عمیق (DNN) یک شبکه عصبی مصنوعی با چندین لایه پنهان بین لایه های ورودی و خروجی است. مشابه ANN های کم عمق، DNN ها می توانند روابط پیچیده غیرخطی را مدل کنند. هدف اصلی یک شبکه عصبی دریافت مجموعه ای از ورودی ها، انجام محاسبات پیچیده به تدریج بر روی آنها و ارائه خروجی برای حل مسائل دنیای واقعی مانند طبقه بندی است. ما خودمان را محدود می کنیم تا شبکه های عصبی را به سمت جلو هدایت کنیم.

ویژگی های دی ان ان
شبکه های عصبی به طور گسترده در یادگیری نظارت شده و مشکلات یادگیری تقویتی استفاده می شوند. این شبکه ها بر اساس مجموعه ای از لایه های متصل به یکدیگر هستند.در یادگیری عمیق، تعداد لایه های پنهان، عمدتا غیر خطی، می تواند زیاد باشد. می گویند حدود 1000 لایه. مدلهای DL نتایج بسیار بهتری نسبت به شبکههای ML معمولی تولید میکنند. ما بیشتر از روش گرادیان نزول برای بهینه سازی شبکه و به حداقل رساندن عملکرد تلفات استفاده می کنیم.
ما میتوانیم از Imagenet، مخزنی از میلیونها تصویر دیجیتال برای طبقهبندی مجموعه دادهها به دستههایی مانند گربهها و سگها استفاده کنیم. شبکه های DL به طور فزاینده ای برای تصاویر پویا جدا از تصاویر استاتیک و برای سری های زمانی و تجزیه و تحلیل متن استفاده می شوند. آموزش مجموعه داده ها بخش مهمی از مدل های یادگیری عمیق را تشکیل می دهد. علاوه بر این، عملیات Backpropagation الگوریتم اصلی در آموزش مدل های DL است. همین طور بهتر است بدانید که DL با آموزش شبکه های عصبی بزرگ با تبدیل های خروجی و ورودی پیچیده سروکار دارد.

حال آماده شده اید و می توانید برای کسب اطلاعات بیشتر و دریافت خدمات ایجاد وب سایت در مدل های متنوع، به وب سایت cms-iran.com مراجعه کنید و از خدمات آنها بهره ببرید.